
eCozy Website
Die eCozy Website
Wie in die meisten Projekte starteten wir auch in dieses mit dem Ziel, in möglichst kurzer Zeit eine visuell ansprechende und funktionierende Lösung zu generieren. Das Team bestand aus einer externen Marketing-Strategin sowie einem eCozy Mitarbeiter, der für die Projektorganisation zuständig war und mir. Ich war für Resaerch, Konzept, Design und die Programmierung der Website verantwortlich.


Einarbeitung & Ist-Analyse
Zunächst einmal musste ich die Thematik kennen lernen und mir einen Überblick über die vorhandenen Informationen verschaffen (z.B. Informationen zu den Nutzern bzw. potentiellen Nutzern). Ich wollte in dieser Phase also eruieren, was eCozy, die Marketing-Strategin und ich bereits wissen bzw. annehmen zu wissen und was noch herausgefunden werden muss.
Bei eCozy handelt es sich um ein smartes Heizungsthermostat. Da ich bereits einige Erfahrung im Smart Home mitbringe, konnte ich die Zeit für die Einarbeitung in die Thematik stark verkürzen und den Fokus in dieser Phase auf die Analyse der vorhandenen Informationen legen. Da es sich noch um ein sehr junges Produkt handelt und dieses zu dieser Zeit noch nicht auf dem Markt verfügbar war, waren auch nicht außerordentlich viele Informationen zum Nutzer, seinen Wünschen, Zielen und zum Nutzungskontext vorhanden. Es wurde allerdings bereits ein Mini-Fragebogen an die Indiegogo Backer geschickt: Hier wurde gefragt, wie man auf die Kampagne aufmerksam wurde, warum man sich entschieden hat eCozy zu unterstützen und wieviele Thermostate im Zuhause vorhanden sind.

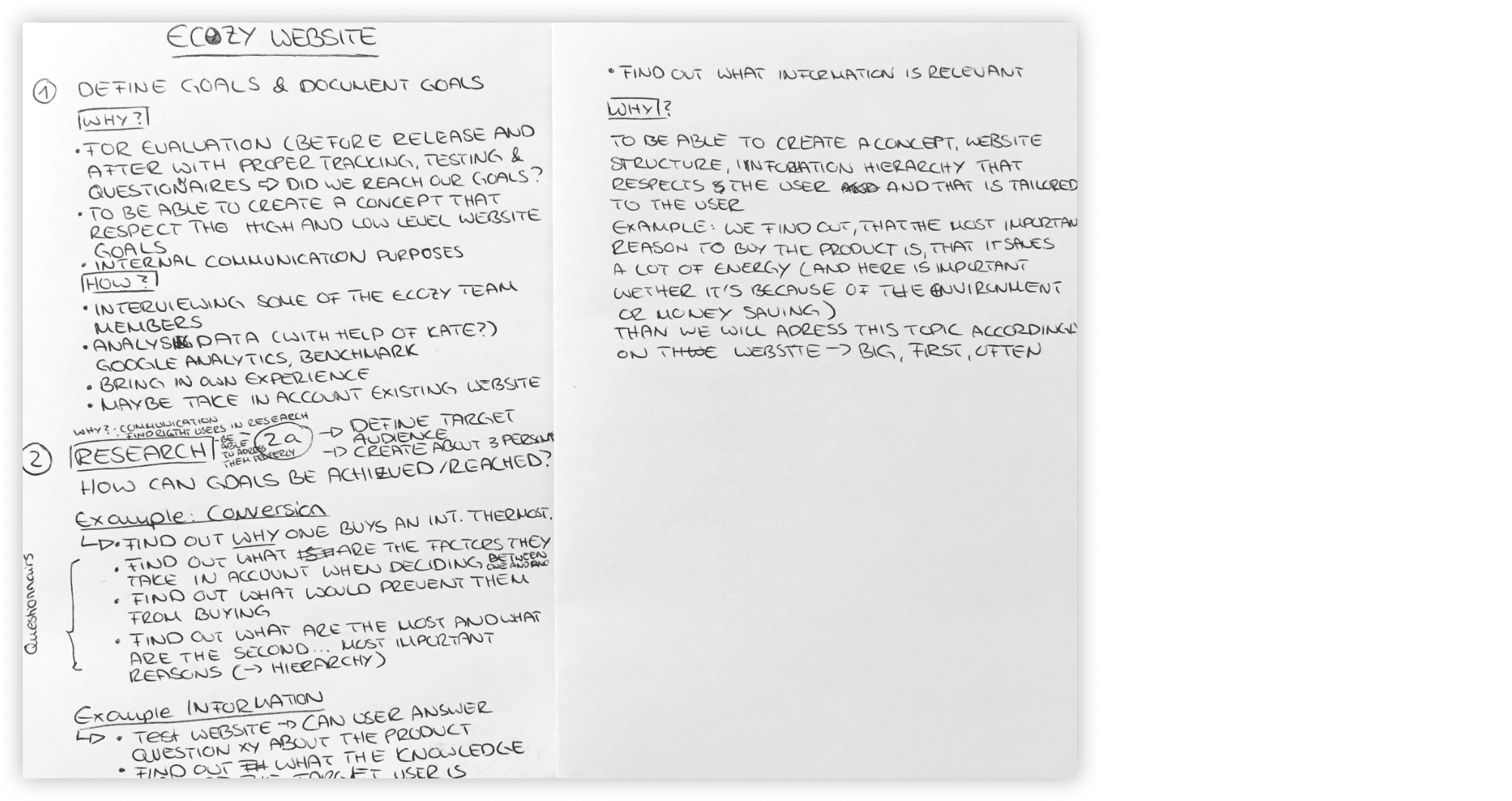
Ziele definieren
Nachdem ich mir einen Überblick über die Ist-Situation verschafft hatte, wollte ich für mich und das restliche Team die Ziele der Website klar definieren und festhalten. Dadurch wollte ich zum einen ermöglichen, dass alle Maßnahmen zielorientiert geplant und durchgeführt werden können, und zum anderen wollte ich mit der Definition der Ziele eine Grundlage für die Evaluierung der Website schaffen.
Ziel 1: Conversion:
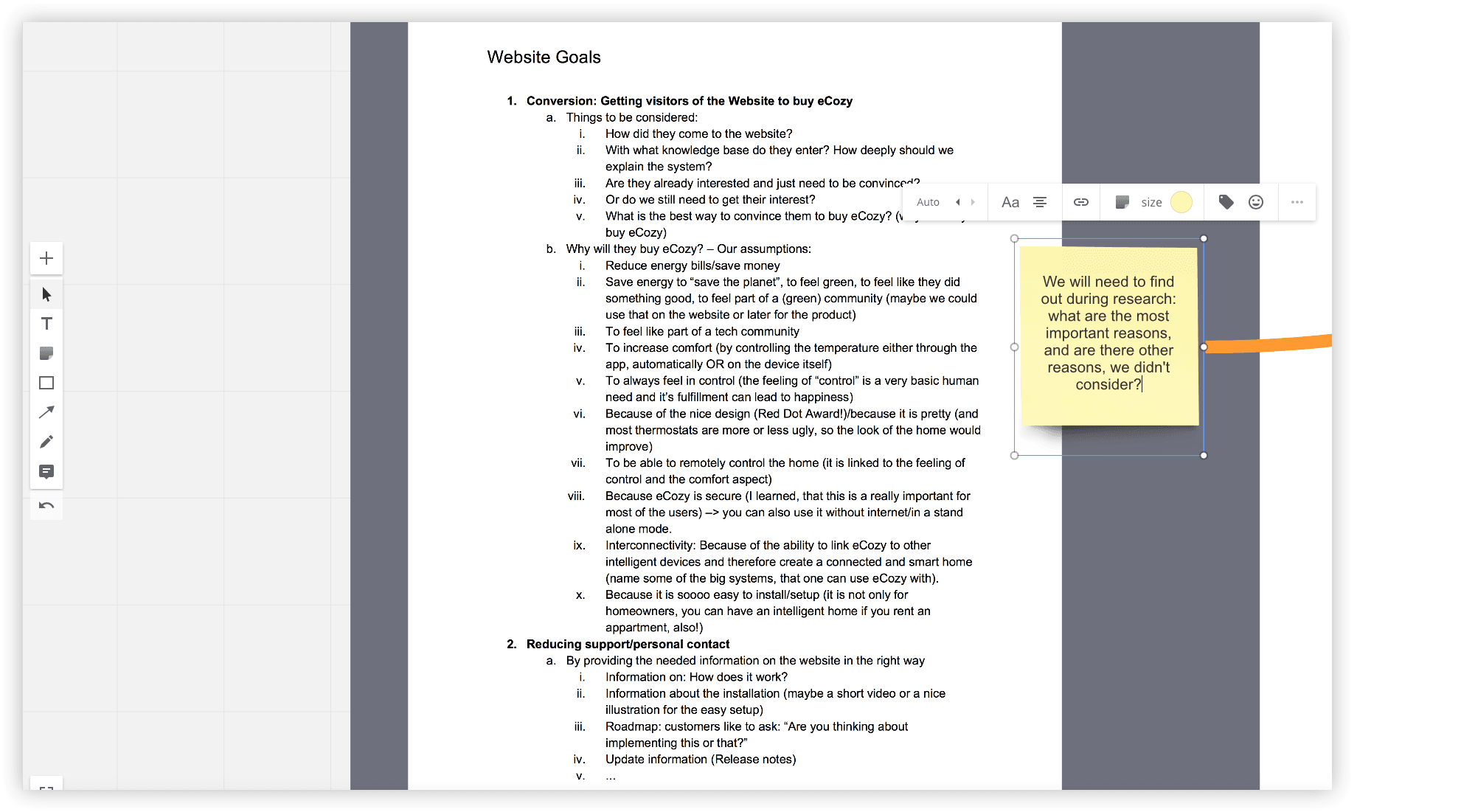
Ganz offensichtlich ist das oberste Ziel der Website, den Nutzer zum Kauf des Produktes zu bewegen. Ich habe die Definition dieses Zieles weiter ausgeführt und zunächst festgehalten, was berücksichtigt werden muss. Darunter zum Beispiel Informationen wie:
- Wie kamen die Nutzer auf die Website?
- Welche Kenntnisse bringen sie mit?
- Sind sie bereits am Produkt interessiert und müssen nur noch überzeugt werden?
- Oder müssen wir noch ihr Interesse wecken?
- Wie überzeugen wir sie vom Kauf, also was ist das schlagende Kaufargument?
- ...

In diesem Zusammenhang habe ich auch noch einmal unsere Annahmen zum Kaufgrund festhalten, welche ich in Phase 1 bereits gesammelt hatte. Die Annahmen basierten nur zum Teil auf realen Daten (dem Mini-Fragebogen), einige davon stammten von mir und manche wurden von eCozy genannt und sie müssen deswegen in einem späteren Schritt überprüft werden. Die gesammelten Kaufgründe waren unter anderen:
- Energie sparen um die Kosten zu senken und Geld zu sparen.
- Energie sparen um die Umwelt zu schützen.
- Um sich einer "Community" zugehörig zu fühlen (Tech-Community).
- Um den Komfort zu erhöhen.
- Um stets das Gefühl von Kontrolle zu haben.
- Aufgrund des coolen Designs.
- Um die Heizung aus der Ferne steuern zu können.
- Weil eCozy sicher ist (Möglichkeit eCozy ohne Internet zu nutzen).
- Weil eCozy auf ZigBee basiert und mit anderen ZigBee Systemen genutzt werden kann.
- Weil eCozy sehr einfach einzurichten ist.
- ...

Bei diesen Kaufgründen wollte ich zwischen eCozy-spezifischen Kaufgründen und Gründen unterscheiden, die allgemein zum Kauf eines smarten Heizungssystems bewegen. Denn so kann darauf geachtet werden, dass auch für Gründe die eigentlich per se nicht eCozy-spezifisch sind (wie zum Beispiel der wichtige Grund Energie zu sparen) ein starker Fokus auf das Produkt und dessen herausragende Fähigkeit (z.B. Energie zu sparen) gelegt wird.
Ziel 2: Support optimieren:
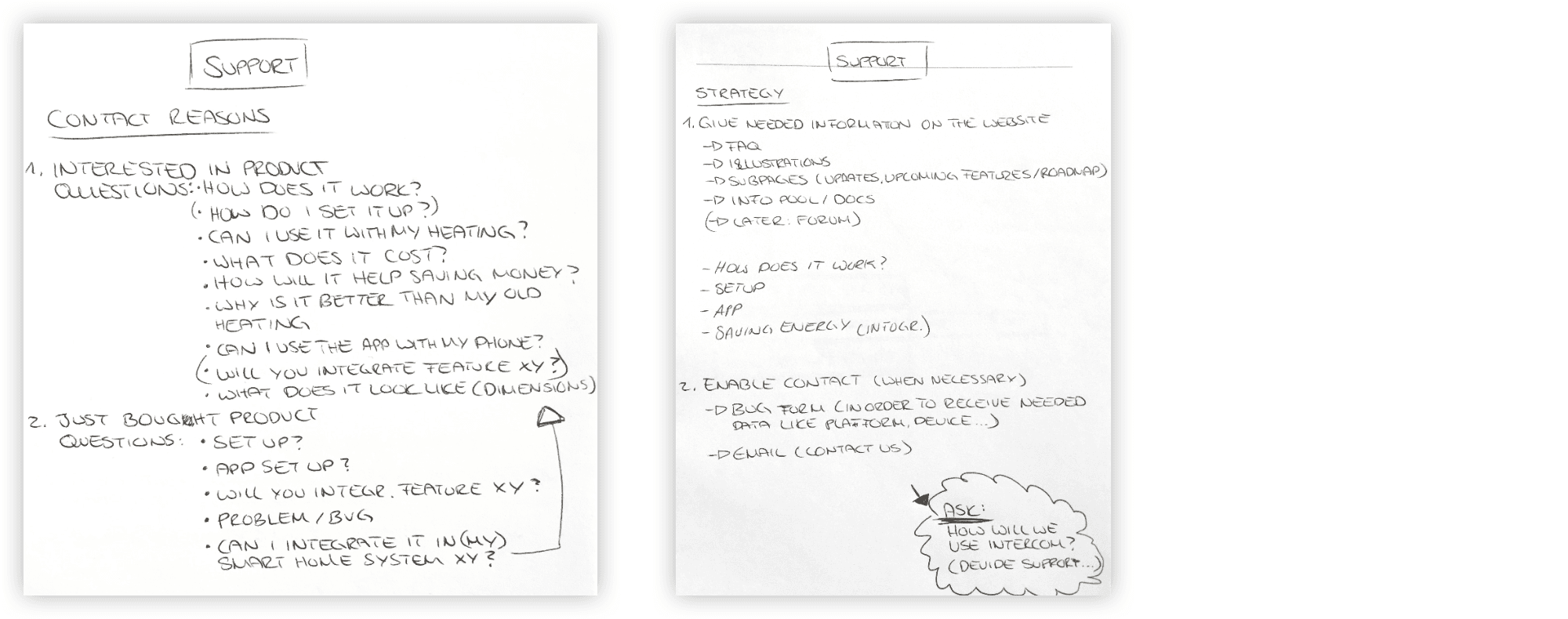
In meinen 2 Jahren im IoT Startup Codeatelier habe ich beobachtet, wie wichtig es ist, dass von Anfang an eine möglichst effektive Support-Strategie verfolgt wird. Zu Beginn sind die Teams noch sehr klein und der Support kann oft noch nicht ausgesourced werden. Deswegen ist entscheidend, dass der Aufwand so gering wie möglich gehalten wird. Außerdem sind die Informationen, die über den Support zum Produkt gewonnen werden, gerade am Anfang von enormer Wichtigkeit. Demnach müssen sie richtig verarbeitet, also gefiltert und an die entsprechende Person geleitet werden.
Ich habe deswegen das Ziel, den Support zu optimieren, weiter untergliedert.
Support/persönlichen Kontakt reduzieren
Um den persönlichen Support zu reduzieren müssen die richtigen Informationen an der richtigen Stelle angeboten werden. Dabei erachtete ich unter anderen folgende Informationen als relevant:
- Wie funktioniert eCozy?
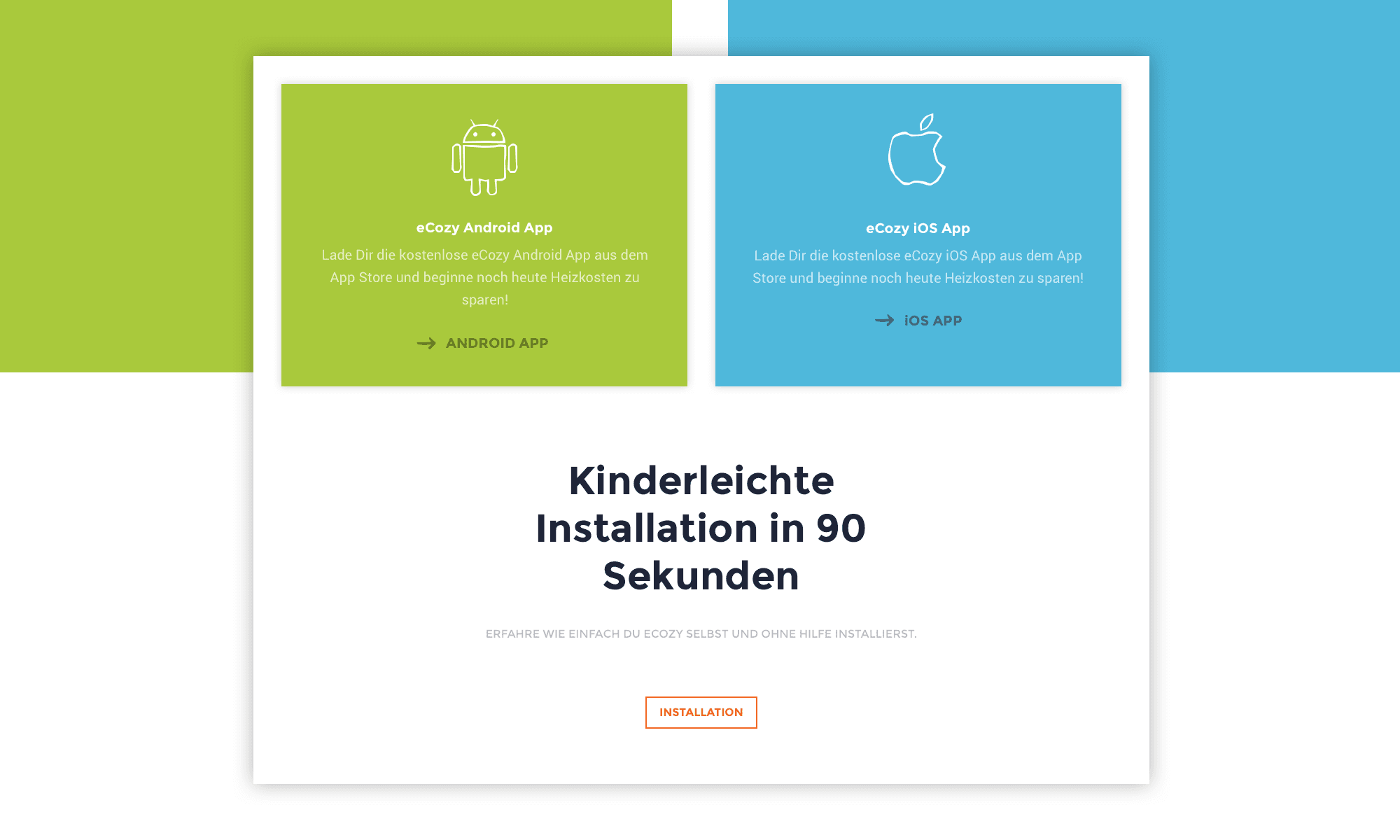
- Wie installiere ich eCozy?
- Welche Feature sind geplant und wann werden sie umgesetzt? (Das fragen Kunden sehr gerne)
- Was wurde im Update umgesetzt?
- ...
Zusätzlich können FAQs und Dokumentationen bzw. Anleitungen angeboten werden, um häufig auftauchende Fragen abzudecken.
Eine gesunde Community, die sich selbst bzw. deren Mitglieder sich gegenseitig helfen, ist auch eine hervorragende Möglichkeit Support-Tickets zu minimieren.

Support optimieren (relevante Informationen erhalten)
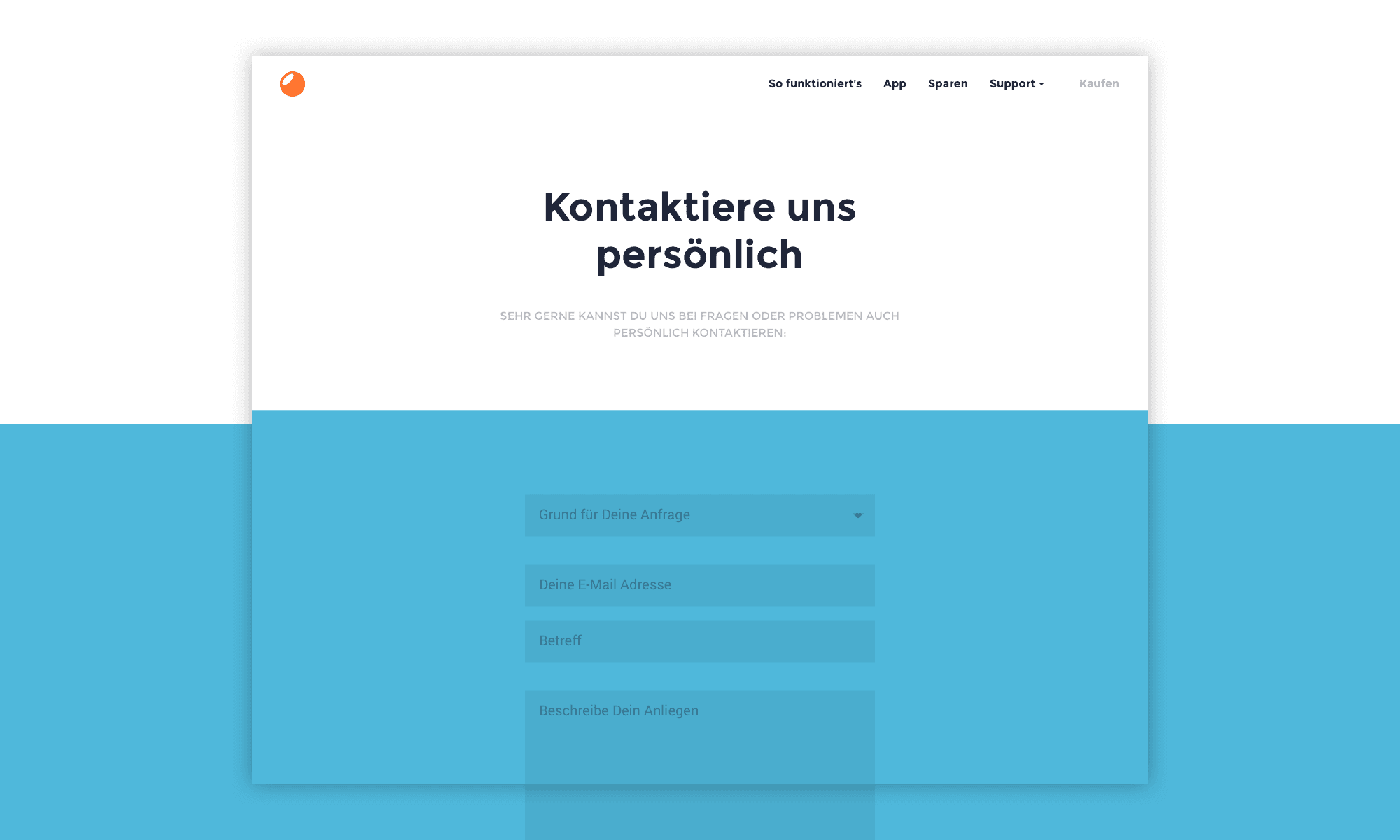
Hier ist meiner Meinung nach wichtig, dass die richtigen Informationen vom Nutzer gewonnen werden. Hat ein Nutzer beispielsweise ein Problem mit der App, so benötigt der Entwickler Informationen zur verwendeten Hardware und zum Betriebssystem etc. Deswegen sollte diese Informationen bereits beim ersten Kontakt vom Nutzer erfragt werden. Dafür bieten sich zum Beispiel Kontaktformulare an.
Es werden aber nicht nur Informationen zu Fehlern und Problemen über den Support bereitgestellt. Oft haben die Nutzer auch sehr spannende Ideen, die für die Konzeption oder das Marketing interessant sind. Oder sie berichten über Schwierigkeiten in der Nutzung, die das Usability Engineering unterstützen könnten. All diese Informationen müssen bei der richtigen Person ankommen. Deswegen muss schon bei der Kontaktaufnahme gefiltert bzw. sortiert werden.

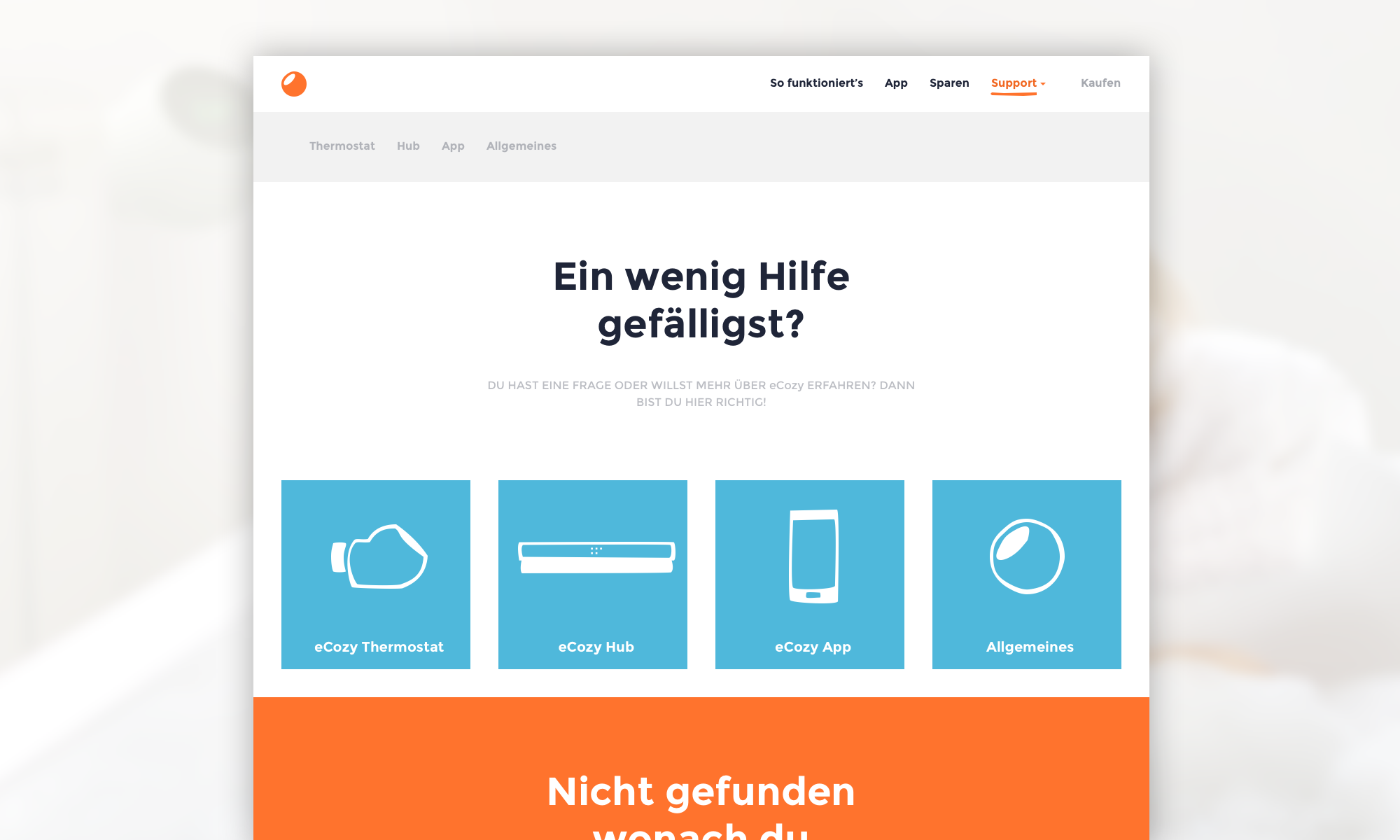
Ziel 3: Informationen zu eCozy bereitstellen
Natürlich müssen die Nutzer bzw. Interessenten auf der Website alle wichtigen Informationen vorfinden können. Dabei muss auch an die Presse gedachte werden.
Ziel 4: Vorhandene Nutzer zufriedenstellen & halten
Mit der neuen Website verfolgte ich nicht nur das Ziel, neue Nutzer zu gewinnen (Ziel 1) sondern auch, die bereits vorhandenen Nutzer zufrieden zu stellen und sie zu halten. Dieses Ziel ist sehr eng mit dem Support-Ziel (Nr. 2) verknüpft. Aber vorhandene Nutzer wollen nicht nur einmaligen Support erhalten, sie müssen auch immer wieder Anregungen finden und sollen das Gefühl haben, dass ihr Produkt ständig verbessert wird.
Ziel 5: Informationen für Marketing & Konzeption generieren
Über eine Website können sehr wichtige Informationen für Marketing & Konzeption gewonnen werden. Diese Chance sollte nicht ungenutzt bleiben und deswegen bildet das Generieren von Informationen für Marketing & Konzeption ein weiteres Ziel der eCozy Website.

Offene Fragen & fehlende Informationen
Die Ziele waren nun klar definiert und das gesamte Team hatte jederzeit Zugriff auf sie. Nun war es für mich aber noch sehr wichtig festzuhalten, welche Informationen wir noch beschaffen müssen, um diese Ziele erreichen zu können. Weiter oben habe ich geschrieben, dass ich die bereits vorhandenen Informationen analysiert habe. Darunter war unter anderem ein Mini-Fragebogen zur Kaufentscheidung der Indiegogo Backer. Zudem haben wir einige Annahmen zu möglichen Kaufgründen aufgestellt. Ich wollte in den nächsten Schritten herausfinden:
- Warum entscheiden sich Interessenten tatsächlich für den Kauf von eCozy? Das heißt: Stimmen unsere Annahmen und stimmt das Ergebnis aus dem Mini-Fragebogen?
- Wie wichtig sind die einzelnen Kaufgründe?
- Gibt es etwas, das vom Kauf von eCozy abhalten würde?
- Welche Informationen rund um eCozy, dessen Funktionsweise etc. werden benötigt?
- Wie gut kennt sich die Zielgruppe mit dem Thema Smart Home und der Technologie bereits aus, bzw. welche Informationen benötigen sie?
Typeform Fragebogen
Da die Zeit in diesem Projekt ein sehr wichtiger und enorm begrenzter Faktor war, entschied ich mich dafür, die fehlenden Informationen mit Hilfe eines Fragebogens zu beschaffen. Er sollte auch dazu dienen, unsere Annahmen zu prüfen. Sehr gerne hätte ich darüber hinaus die Indiegogo Backer interviewt und die vorhandene Website mit Nutzern getestet, aber dies hätte defninitiv den zeitlichen Rahmen gesprengt.
Ich habe mich also auf die Suche nach Fragebogen Tools gemacht und mich letztendlich für Typeform entschieden.
Der Fragebogen sollte an alle Indiegogo Backer geschickt werden, da sich diese bereits für eCozy entschieden haben und sie somit wichtige Informationen zum Kauf bereitstellen können.
Für den Start des Fragebogens wählte sehr einfache knappe Fragen zu den demografischen Daten. Dadurch wollte ich dem Befragten einen einfachen Einstieg ermöglichen und natürlich die wichtigen Informationen zur Person erlangen.
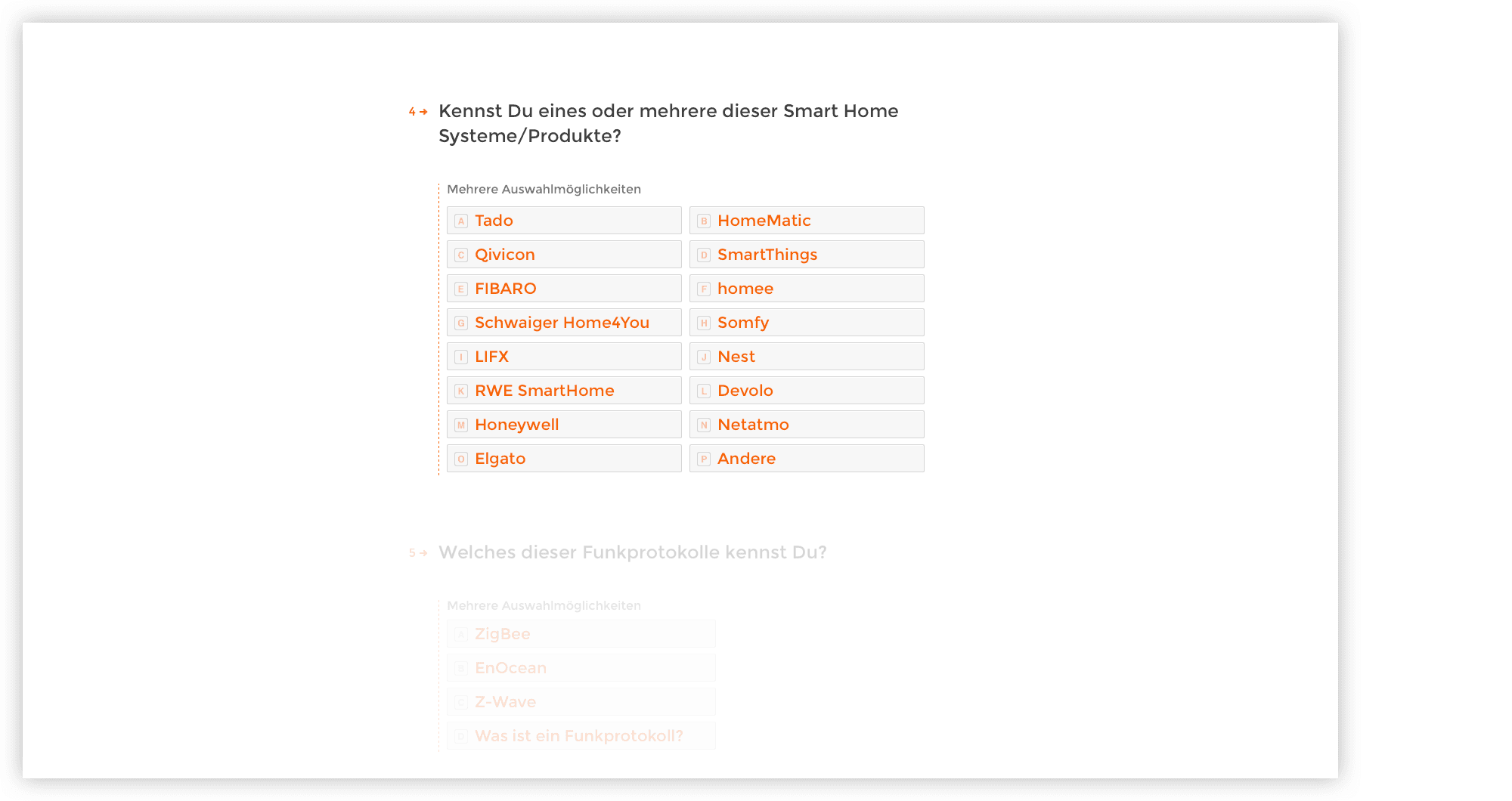
Anschließend versuchte ich mehr über unsere Interessenten herauszufinden: Sind sie absolute Tech-Geeks? Wie gut kennen sie sich mit dem Thema Smart Home und Funktechnologien etc. aus? Nutzen sie bereits Smart Home Lösungen?
Und dann ging es an das Thema Kaufentscheidung. Noch einmal zur Erinnerung: Hier wollte ich herausfinden, was die Kaufgründe waren und wie wichtig die verschiedenen Kaufgründe tatsächlich für die Kaufentscheidung waren.

Auswertung des Fragebogens
Wir hatten Glück und die Beteiligung am Fragebogen war sehr hoch. Das bedeutete aber natürlich auch eine Menge Arbeit für mich. Denn ich hatte mich nicht nur für Fragen mit vorgefertigten Antworten, sondern auch für zwei offene Fragen entschieden: "Was machst Du beruflich?" Und: "Wieso hast Du Dich für den Kauf von eCozy entschieden?"
Im Nachhinein muss ich sagen, dass ich dies zukünfitg vermeiden würde, wenn die Zeit sehr knapp ist. Denn offene Fragen können natürlich in den Statistiken des Tools nicht berücksichtigt werden und müssen von Hand ausgewertet werden. Das war im Falle der Kaufgründe sehr schwierig. Ich musste ja versuchen, die Kaufgründe zusammenzufassen, um zu einem Ergebnis zu kommen. Zudem wollte ich die Kaufgründe mit denen des vorhandenen Mini-Fragebogens zusammenführen. Es galt also herauszufinden, bei welchen der unterschiedlich formulierten Kaufgründe es sich um ein und denselben Kaufgrund handelt. Das ist oft gar nicht so einfach und aufgrund des großen Interpretationsspielraums sehr fehleranfällig.
Letzendlich habe ich es aber geschafft und mich erfolgreich durch alle Antworten durchgekämpft und die Ergebnisse für das gesamte Team zusammengefasst. Übrigens: Um das Team auf dem Laufenden zu halten und ihnen alle Informationen von mir strukturiert zugänglich zu machen habe ich in diesem Projekt (zum ersten Mal) Miro – ehemals RealtimeBoard verwendet.
Was haben wir herausgefunden?
Die Befragten sind zu 100% männlich, viele arbeiten in der IT-Branche und sind zwischen 30 und 50 Jahre alt (43%: 41-50 und 32%: 31-40). Nicht alle, aber die meisten kennen das Konzept der Funkprotokolle. Davon ist ZigBee das bekannteste Funkprotokoll, gefolgt von Z-Wave. 50% nutzen bereits ein Smart Home System in ihrem Zuhause. Es sind nicht außerordentlich viele und nur die größten Smart Home Systeme bekannt. Diese Ergebnisse waren für uns sehr interessant, denn wir haben ewartet, dass vor allem die Indiegogo Backer und damit die ersten Nutzer sehr tech-savvy sind und sich sehr gut mit dem Thema Smart Home auskennen. Der Fragebogen zeigte, dass dies nicht 100% richtig ist. Das bedeutet für die Website, dass wir nicht davon ausgehen können, dass technologisches Hintergrundwissen rund um das smarte Heim bereits vorhanden ist.

Bezüglich der Kaufgründe war das Ergebnis etwas uneindeutiger. Zunächst haben wir im Fragebogen gefragt, was der Kaufgrund war. Hier konnte frei geantwortet werden. Dann haben wir gefragt, wie wichtig die verschiedenen Gründe für die Kaufentscheidung waren. Und hier haben wir eine Liste an Kaufgründen genannt, die wir zu Beginn (siehe Schritt "Ziele definieren") ausgearbeitet haben. Zur Erinnerung: Die Kaufgründe basierten auf unseren Annahmen und dem Ergebnis aus dem Mini-Fragebogen. Jeder Grund konnte mit 1-5 Herzen bewertet werden. Der am häufigsten genannte Kaufgrund war das Design von eCozy. Dicht gefolgt von "Coole Idee und ich mag neue Technologien". Bei der Bewertung der Kaufgründe dagegen schneidete das Design am schlechtesten ab und die "ständige Kontrolle" sowie die "Komfortmaximierung" am besten. Das heißt also, dass die Nutzer aus der Liste der verschiedenen Kaufgründe das Design als am wenigsten wichtig bewerteten, obwohl es am häufigsten als Kaufgrund genannt wurde.
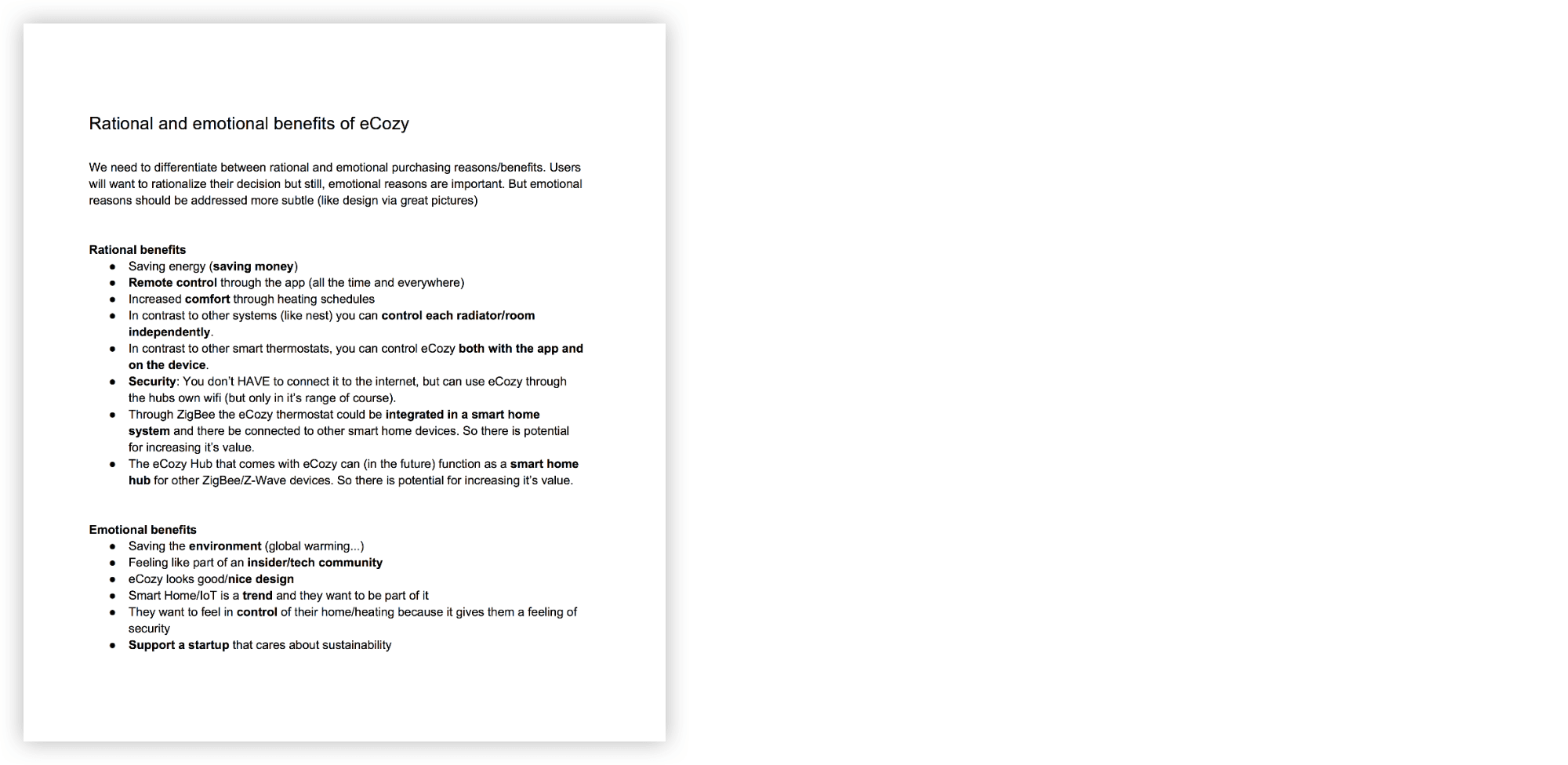
Aber warum ist das so? In der Liste wurden viele rationale Gründe, wie "Geld sparen" oder "einfache Installation" und "Komfortmaximierung" genannt. Zudem konnten hier die einzelnen Gründe im Vergleich zueinander betrachtet und abgeglichen werden. Ich denke, dass die Befragten bei der Liste deswegen viel rationaler vorgingen. Das "Design" wirkte dann rational betrachtet im Vergleich zu beispielsweise der "Komfortmaximierung" oder der "ständigen Kontrolle" einfach unwichtiger. Im weiteren Verlauf des Website-Projektes habe ich zwischen** rationalen und emotionalen Kaufgründen** unterschiedenen. Ich denke, dass dies für die richtige Ansprache auf der Website sehr wichtig ist.

Wie ist mit dem Ergebnis umzugehen?
Man muss meiner Meinung nach beim Bewerten der Ergebnisse solcher Fragebögen immer sehr vorsichtig sein. Das Unterbewusstsein wird sehr leicht beeinflusst, wie an dem Beispiel der Kaufgründe zu sehen war. Zudem muss berücksichtigt werden, dass lediglich die Indiegogo Backer befragt wurden. Und dies ist eine sehr spezielle und eingeschränkte Zielgruppe. Für den Start ist das bestimmt eine ausreichend repräsentative Gruppe, aber auf lange Sicht soll die breite Masse angesprochen werden und dafür müssen erneut Daten gewonnen werden.
Konzept
Die abgespeckte Research-Phase war nun abgeschlossen und ich machte mich an das Konzept der Website. Dafür habe ich zunächst einmal ganz unstruktiert Inhalte gesammelt, die wir basierend auf den Research-Ergebnissen auf der Website benötigen werden. Im Zusammenhang mit dem Support bin ich hierbei etwas konkreter geworden und tiefer ins Detail gegangen. Da ich aber auf das Thema weiter oben schon recht intensiv eingegangen bin, werde ich das hier nicht weiter vertiefen.
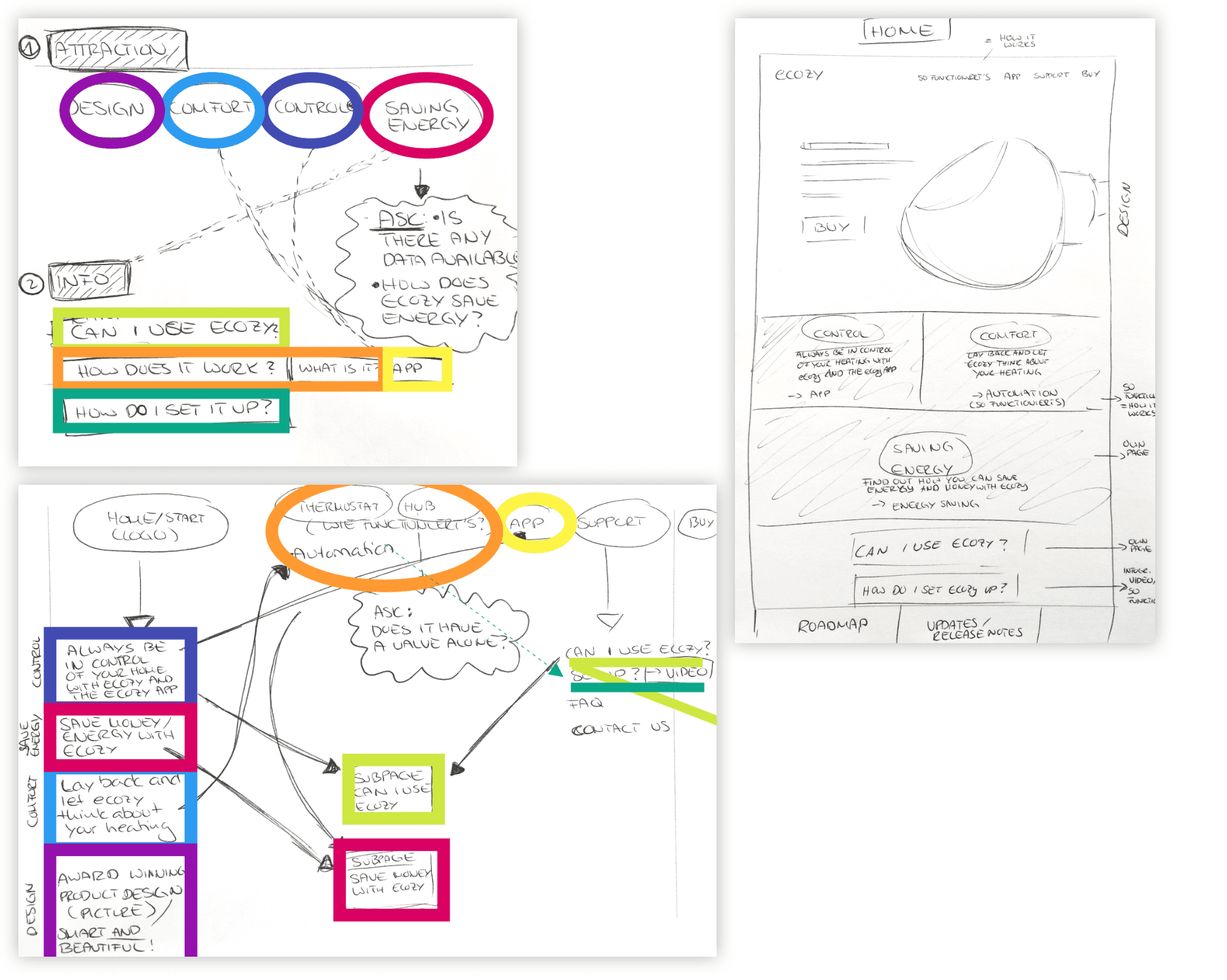
Gründend auf den Website Zielen und den Ergebnissen aus den Fragebögen habe ich die gesammelten Inhalte dann strukturiert und letztendlich daraus eine Sitemap geformt. Mit Hilfe von Lo-Fi Wireframes habe ich anschließend die einzelnen Unterseiten ausgearbeitet.

In der Konzept-Phase bin ich auf das Thema Energiesparen noch etwas intensiver eingegangen. Im Zusammenhang mit Heizlösungen ist das einfach ein wichtiges Thema, das richtig kommuniziert werden muss. Es muss zwischen Energiesparen um Kosten einzusparen (rational) und Energiesparen um die Umwelt zu schützen (emotional) unterschieden werden. Beide Aspekte müssen auf der Website angesprochen werden, jedoch nicht zwangsläufig auf die gleiche Art. Beim eher rationalen Thema Geldsparen interessieren die Zahlen. Aber vorsicht! Die Zahlen bzw. Daten sollten nicht einfach so genannt, sondern müssen in einem verständlichen Kontext präsentiert werden. Die meisten Website Besucher können wohl mit der Information zu den eingesparten Kilowattstunden pro Jahr nicht viel anfangen. Unter einer Prozentzahl oder sogar einem Betrag in Euro dagegen, kann sich wohl jeder etwas vorstellen. Wird das Ganze dann noch grafisch visualisiert, so kann man relativ sicher damit rechnen, dass die Information verstanden wurde. Zudem sind meiner Meinung nach Vergleiche im Zusammenhang mit rationalen Entscheidungen hilfreich. So könnte man dem Besucher zum Beispiel graphisch visualisieren, wie viel er aktuell verbraucht und wieviel er mit eCozy verbrauchen würde.

Design
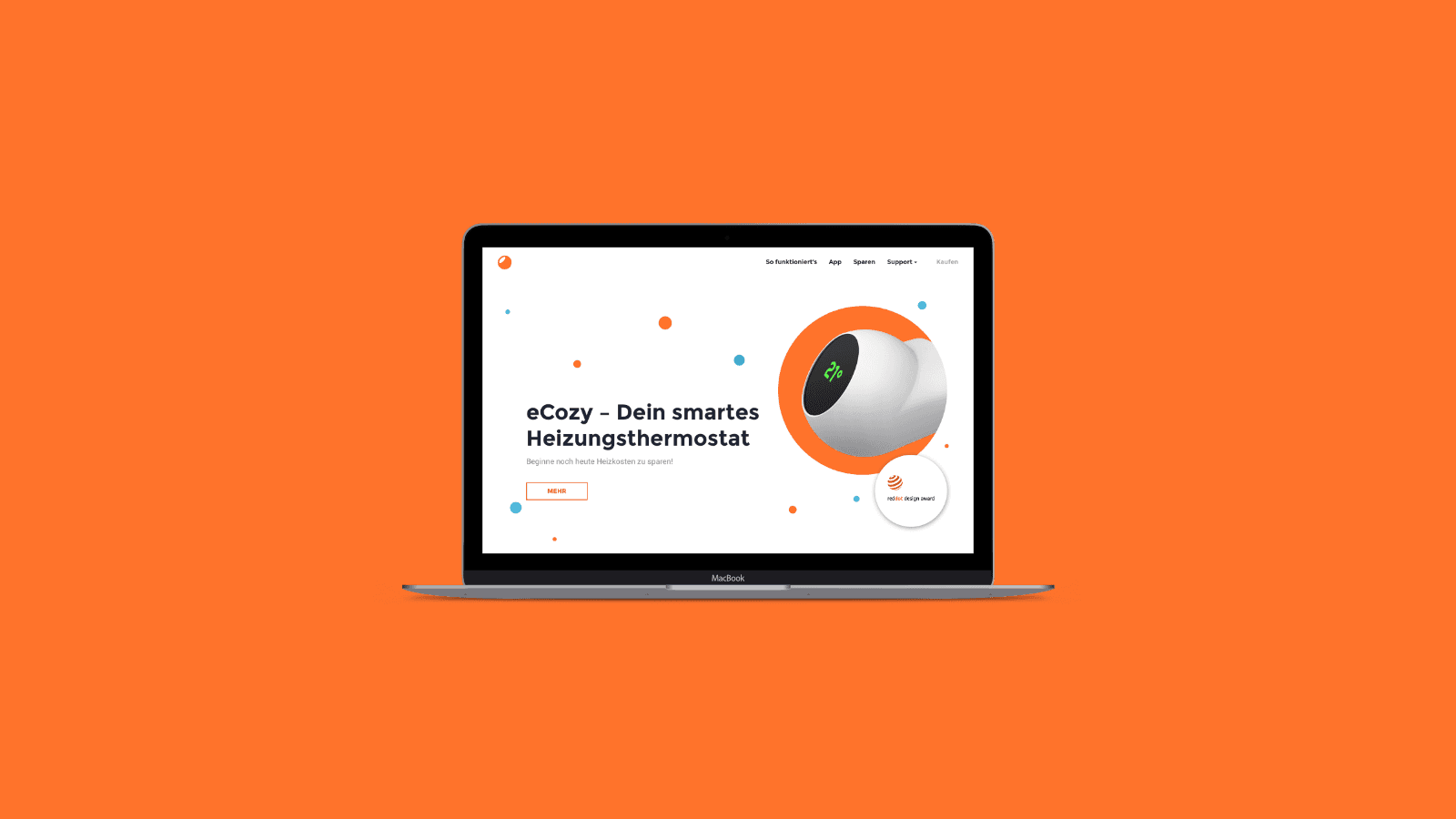
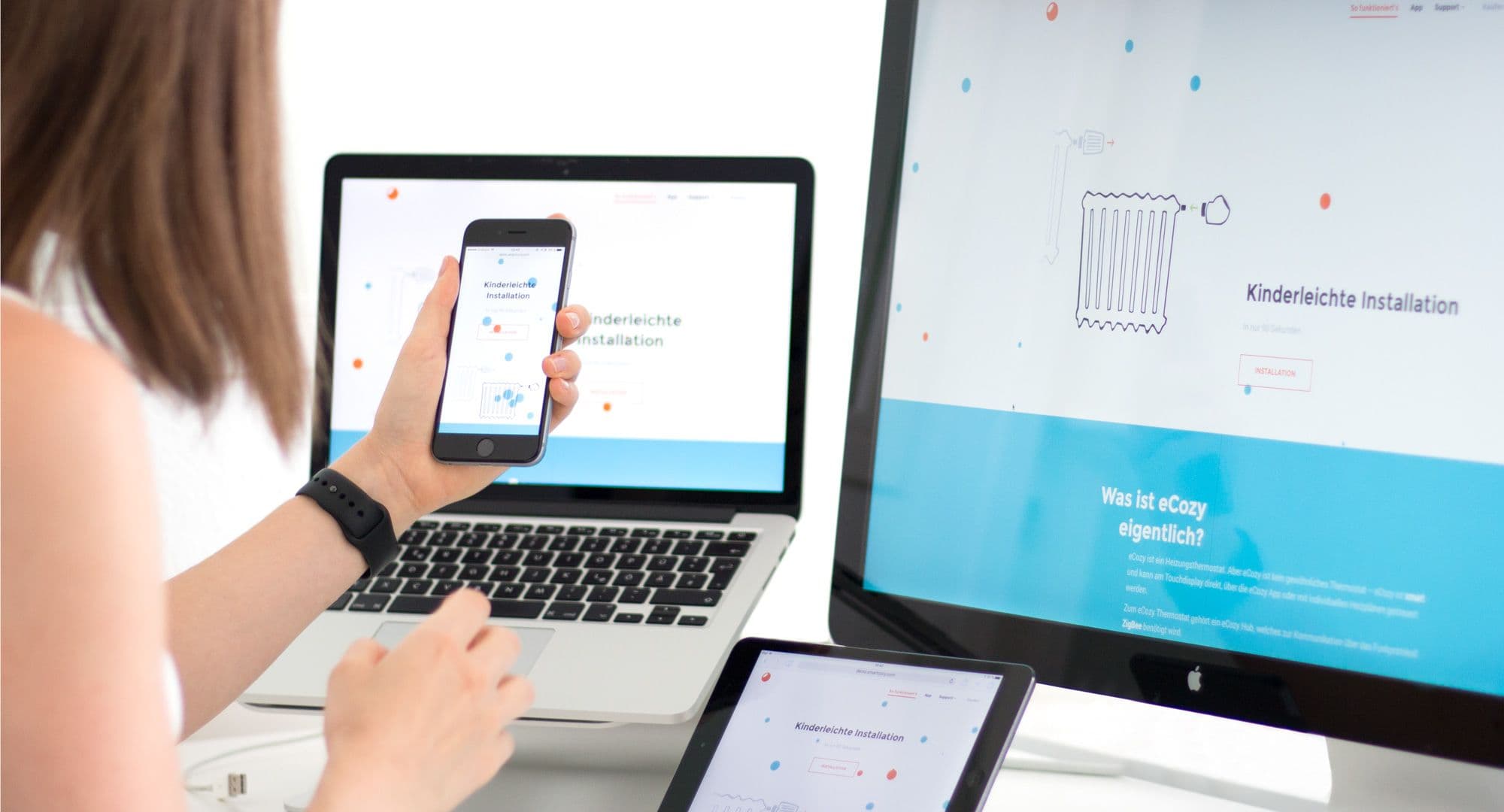
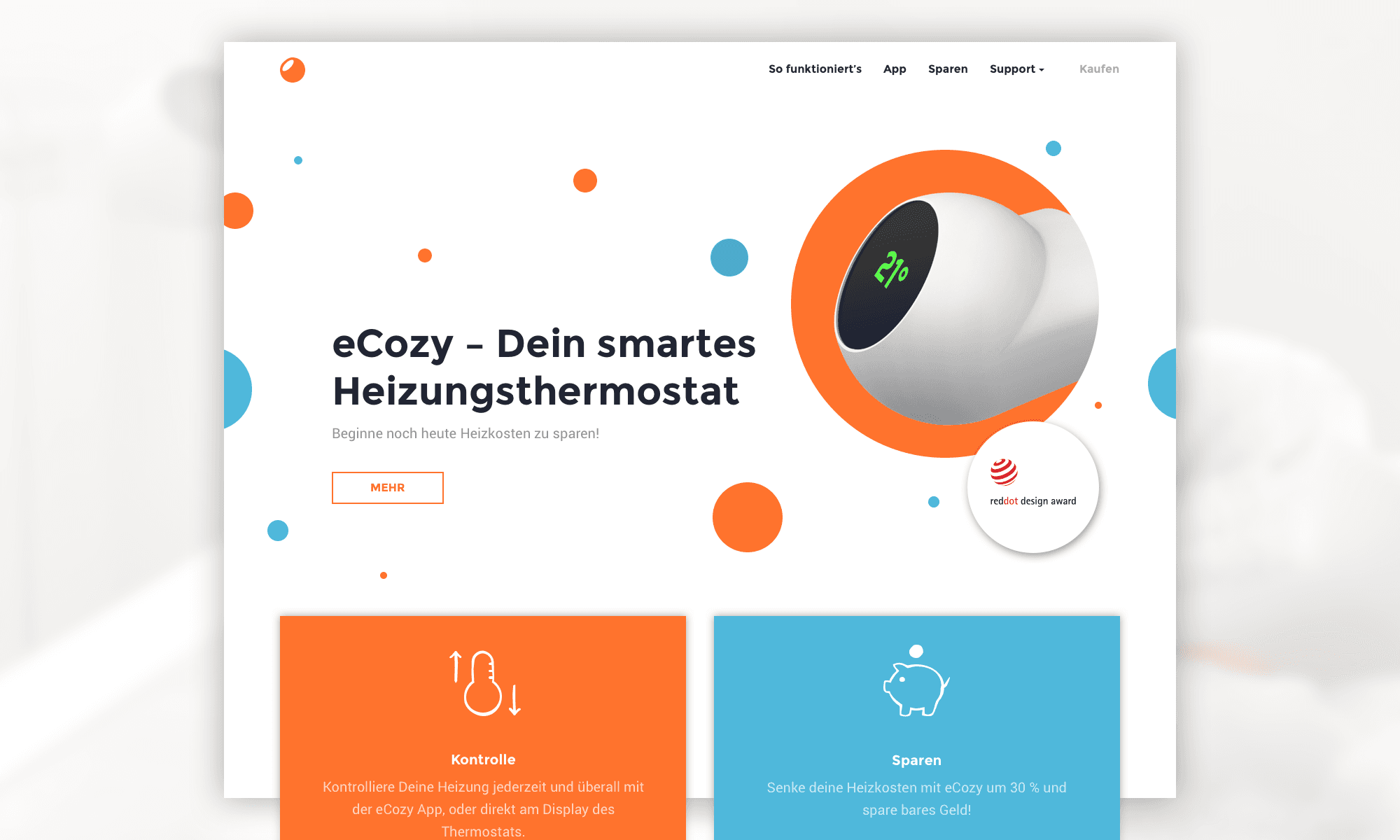
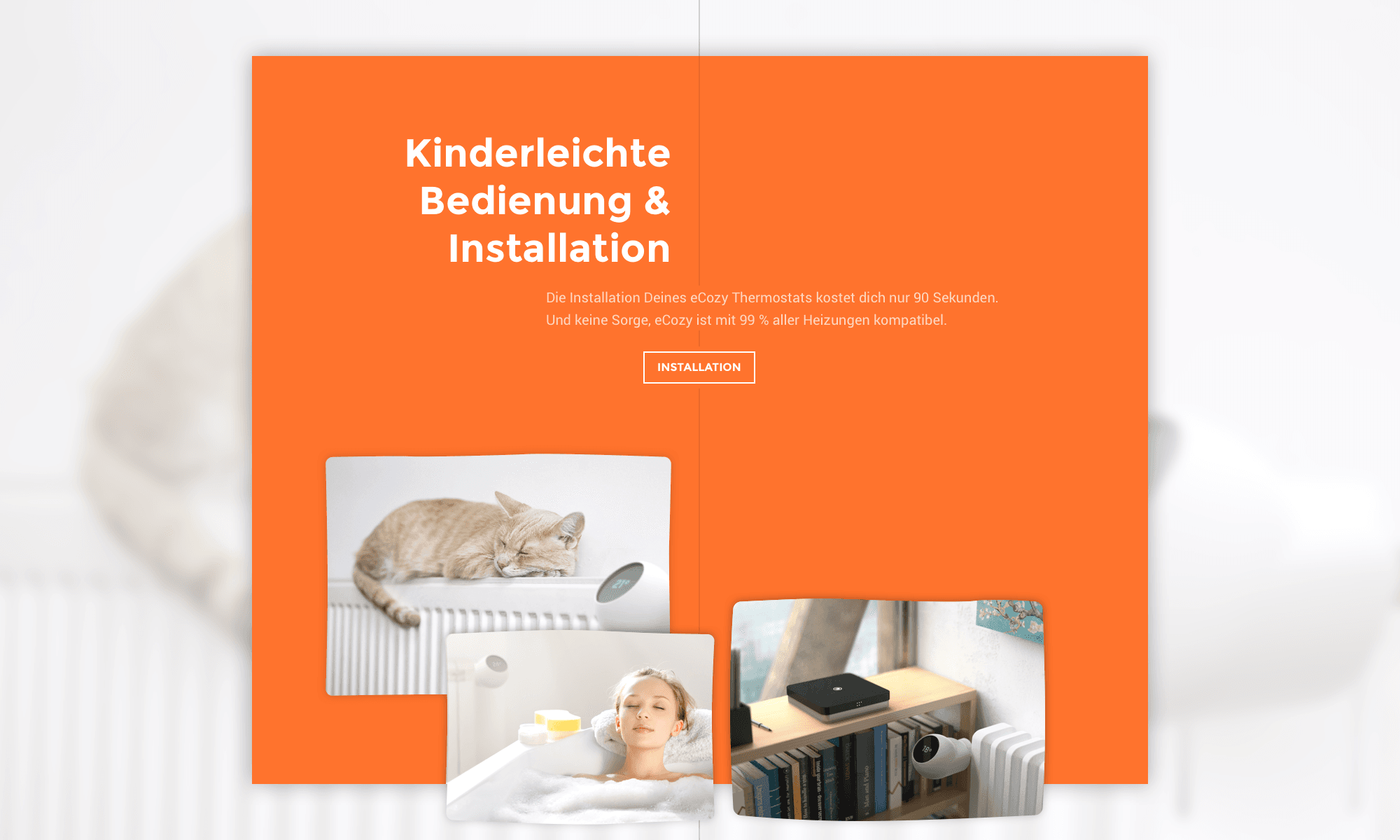
Ich bin dann relativ flott in die Designphase übergegangen. Zunächst habe ich dabei am Beispiel der Startseite einige Design-Varianten ausgearbeitet. Ich nenne diese Phase gerne die "Designfindung".
Beim Design hat mir der Kunde sehr großen Spielraum gelassen und es gab noch keinerlei Corporate Design Vorgaben. Ich habe mir meine Vorgaben deswegen selbst erabeitet. Zum einen habe ich mir dafür die vorhandene App angeschaut. Hier habe ich zwei Farben gefunden: ein knalliges Orange und Türkis. Die gesamte App ist sehr hell und freundlich gehalten. Es wird mit viel Weißraum gearbeitet und auf ablenkende Details wird komplett verzichtet. Neben der App habe ich mir auch die Indiegogo Kampagne angeschaut. Hier habe ich unter anderem einige nette Illustrationen gefunden. Natürlich war auch das Produkt selbst eine maßgebende Inspirationsquelle. eCozy ist kugelrund, wirkt sehr verspielt und freundlich aber dabei dennoch reduziert und modern. Das Produkt ist weiß, nur das Touchdisplay ist schwarz.
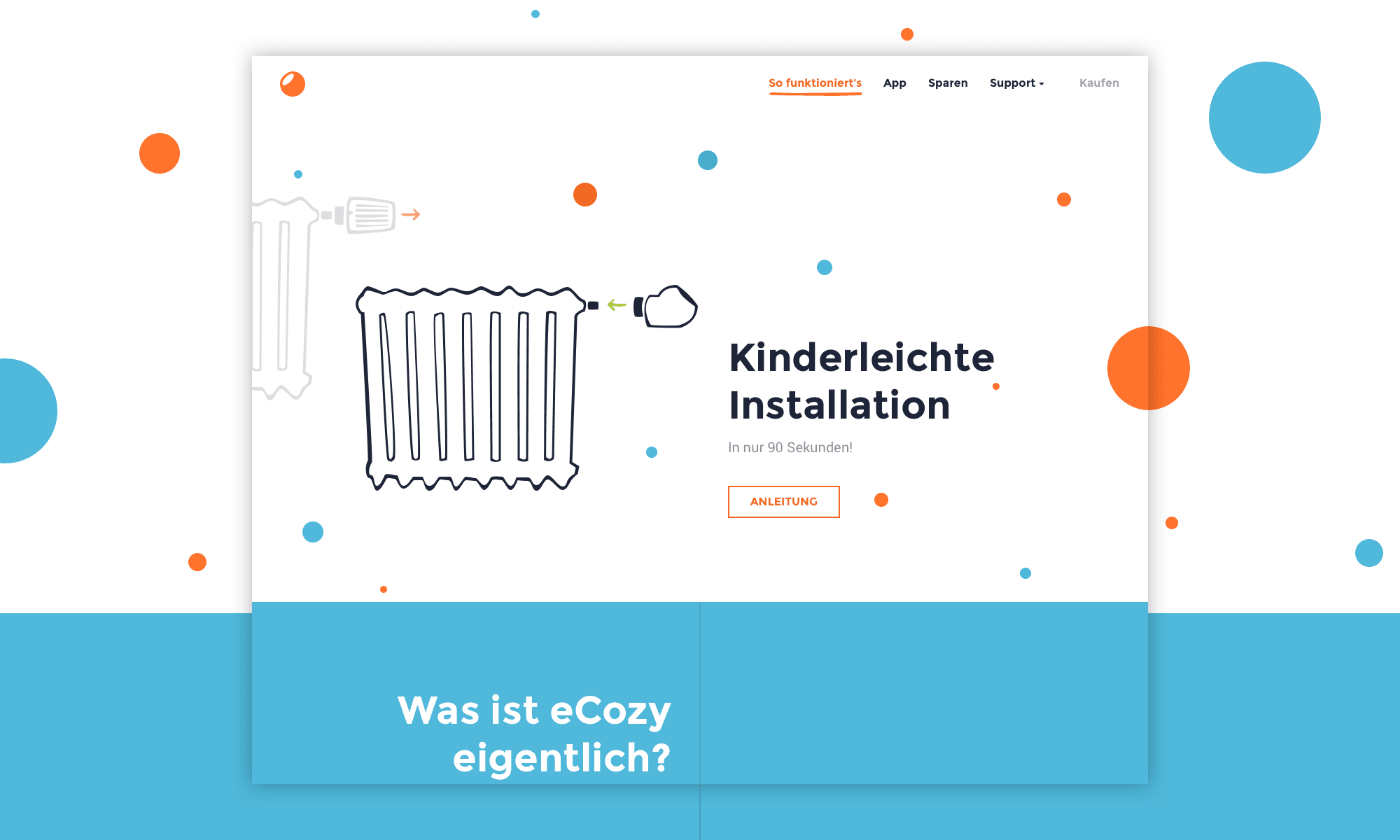
Aus diesen Inspirationsquellen ist dann mein finaler Designvorschlag entstanden:
- Akzentfarben: Orange & Türkis (aus der App)
- Viel Weißraum
- Freundliche Illustrationen im "handmade" Stil
- Animierte Blasen, die das Thema Heizen visualisieren sollen und die runde Form von eCozy aufgreifen.
- Serifenloser Webfont Montserrat (passt zur freundlichen und gleichzeitig schlichten Anmutung des Produktes)
- Spiel mit zueinander versetzten Texten und Bildern (sodass die Website nicht zu kindlich wirkt und einen modernen Touch bekommt)
Design-Tools
Entstanden ist das Design in Sketch. Zudem habe ich Marvel genutzt um dem Team vorab einen einfachen Protypen der Website präsentieren zu können.