
UX DesignUI DesignDesign SystemScreendesignWebdesignWireframing
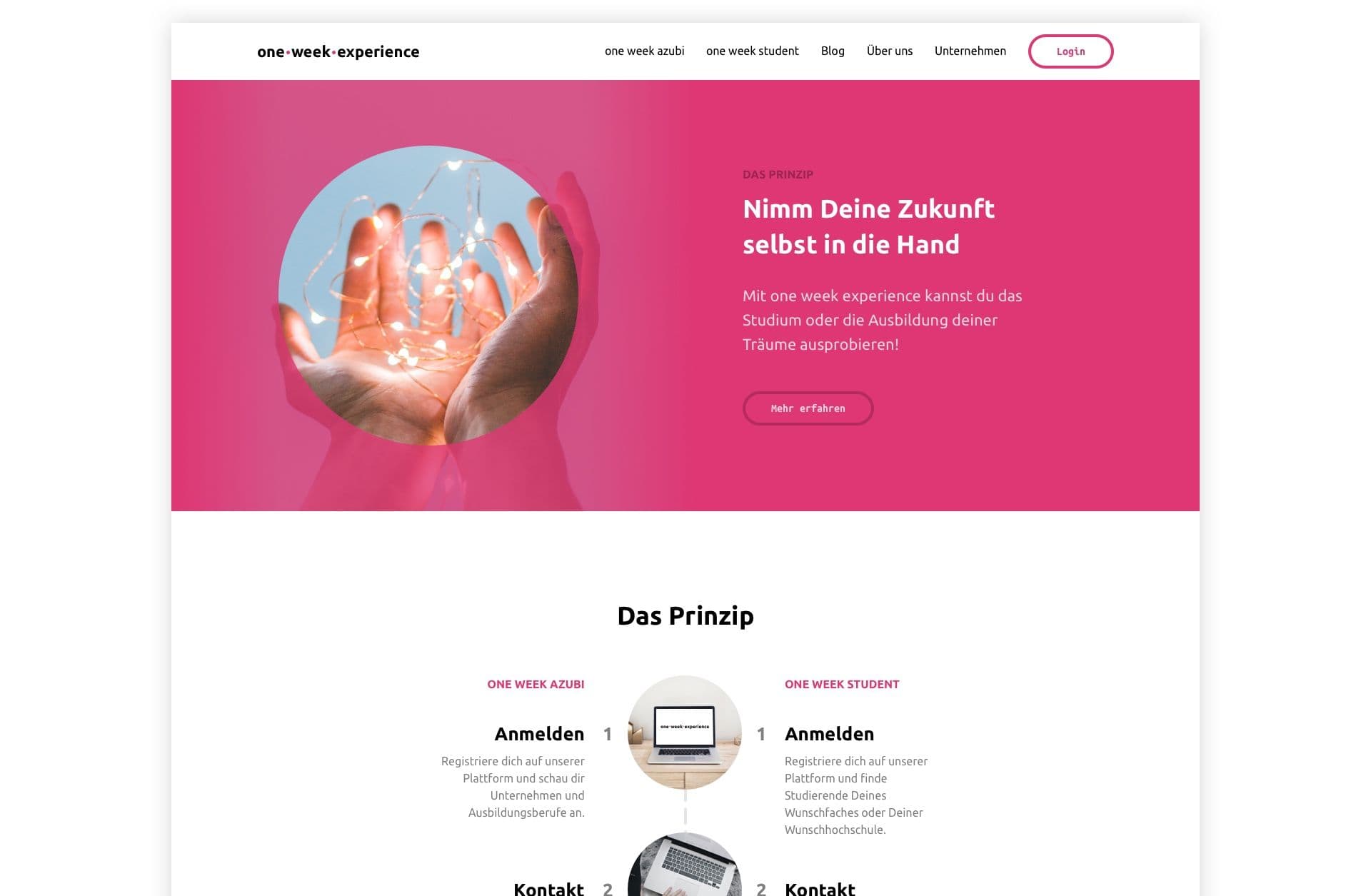
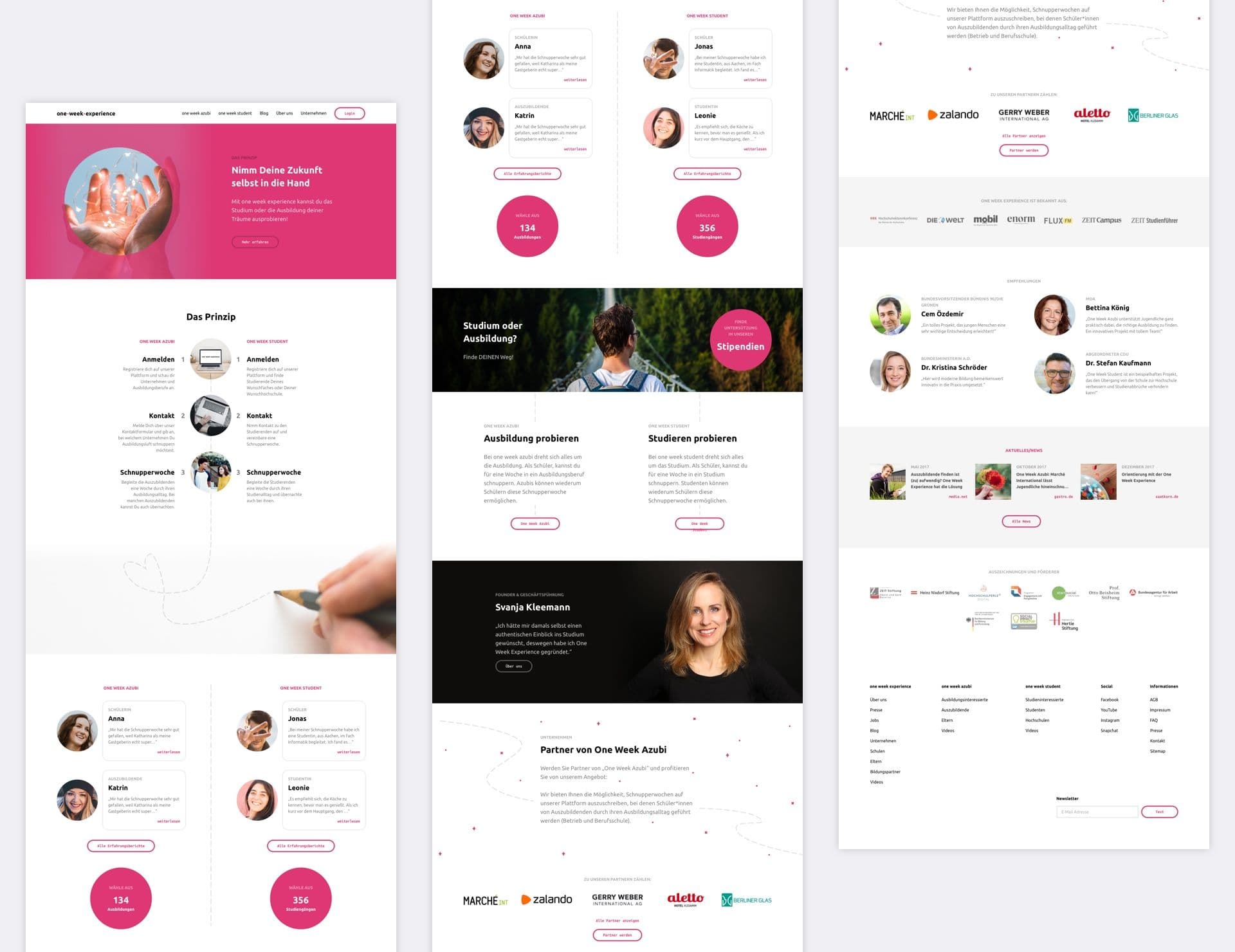
One Week Experience Website
One Week Experience
2017
One Week Experience Website
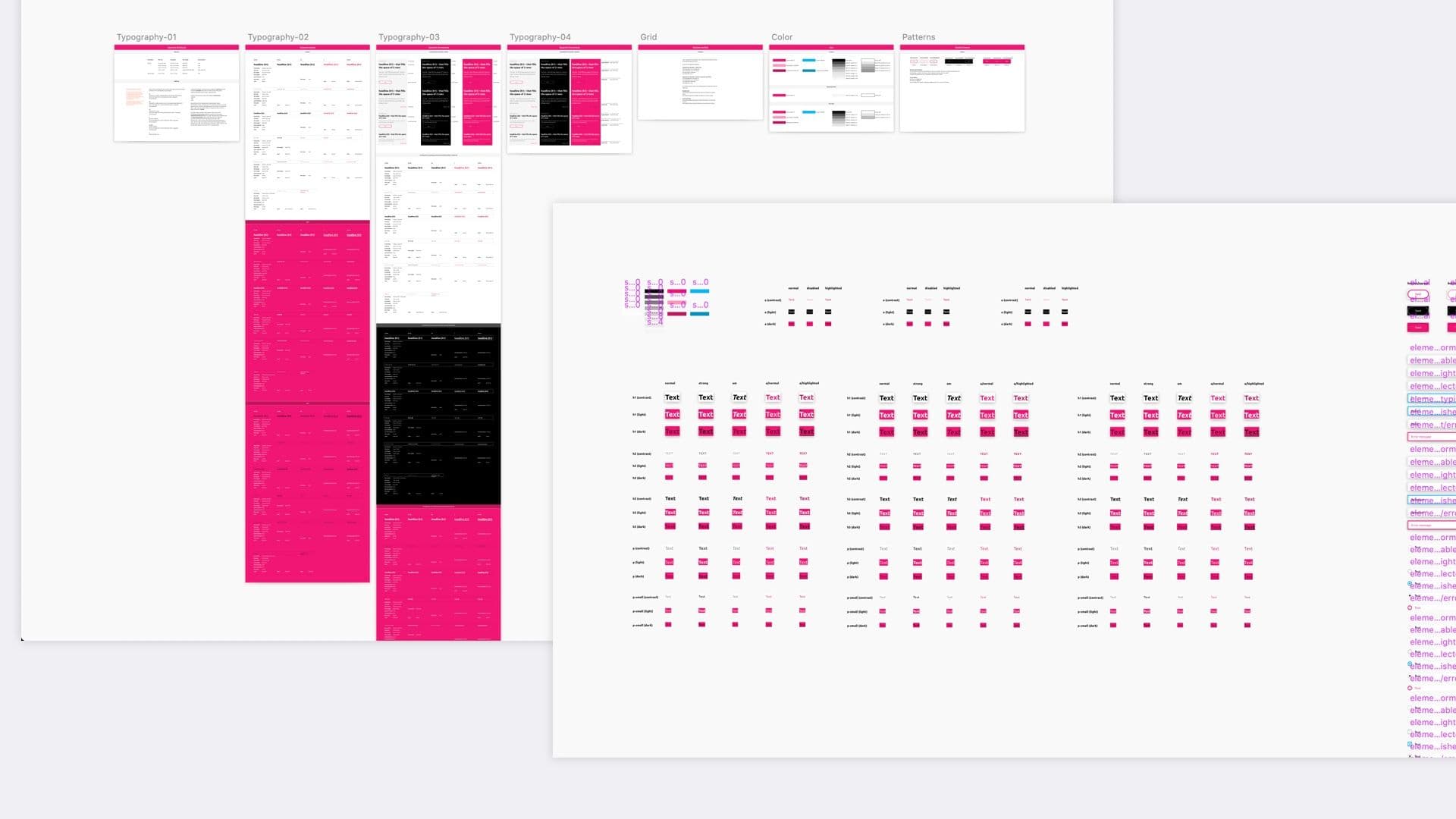
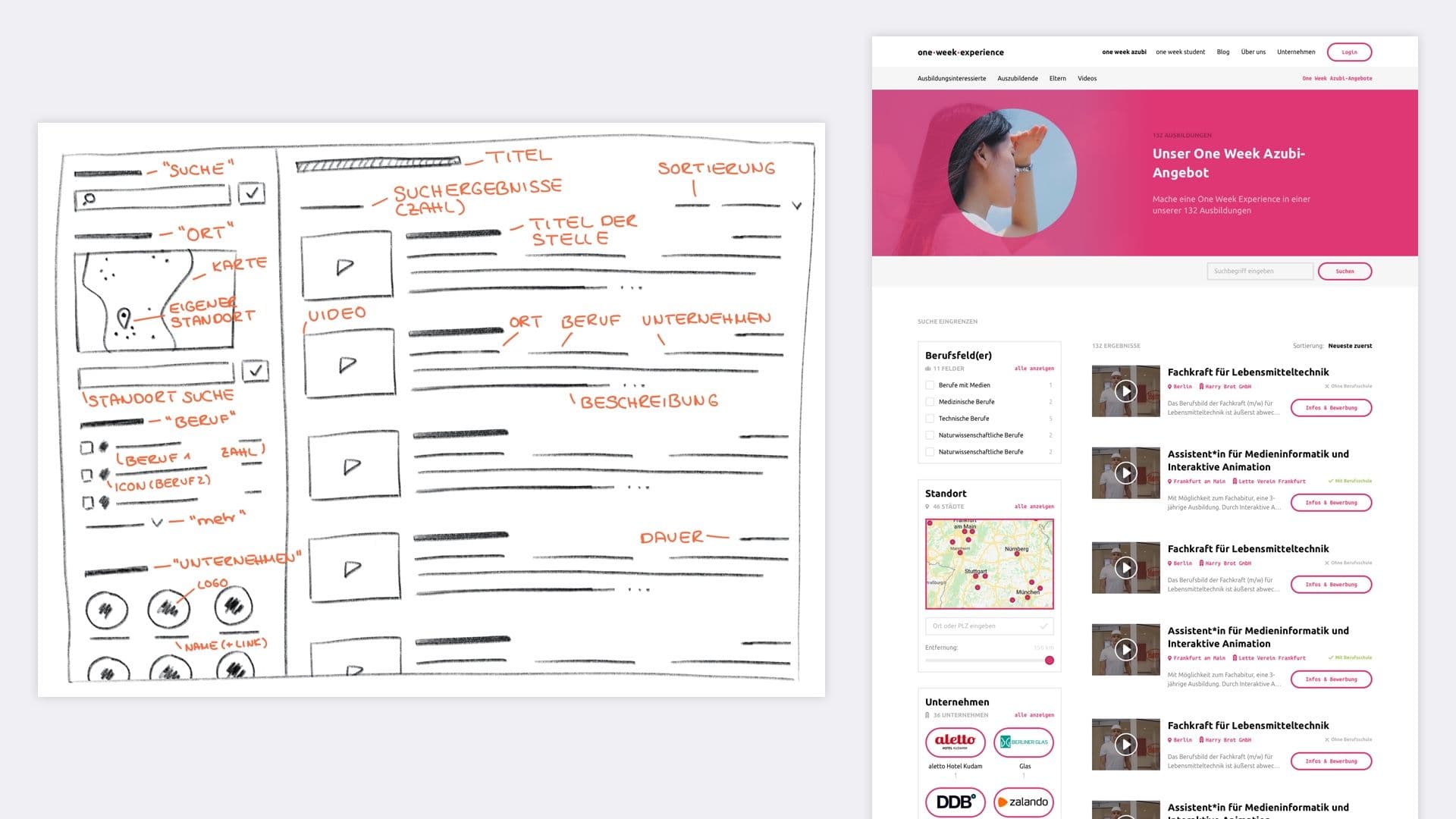
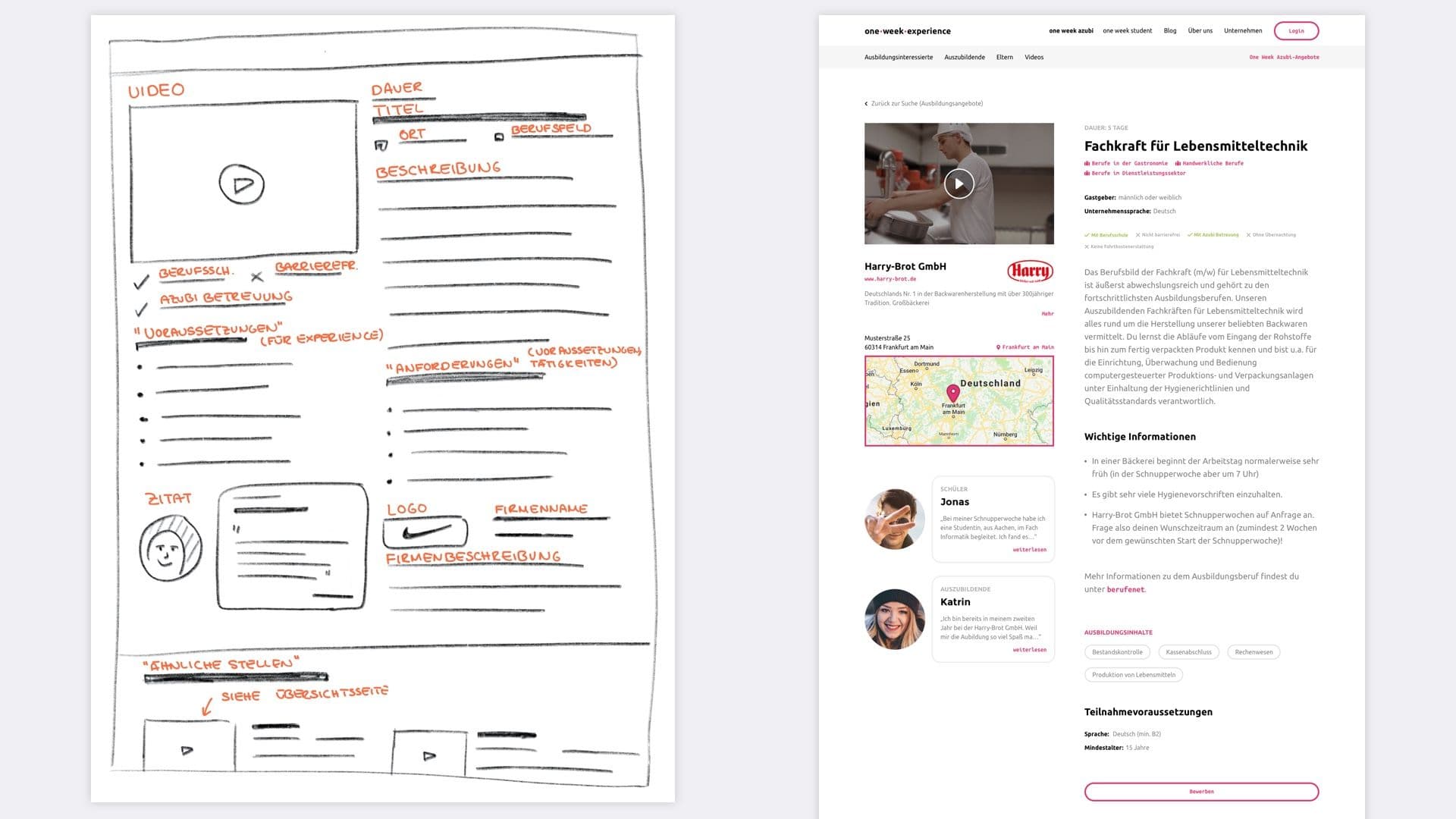
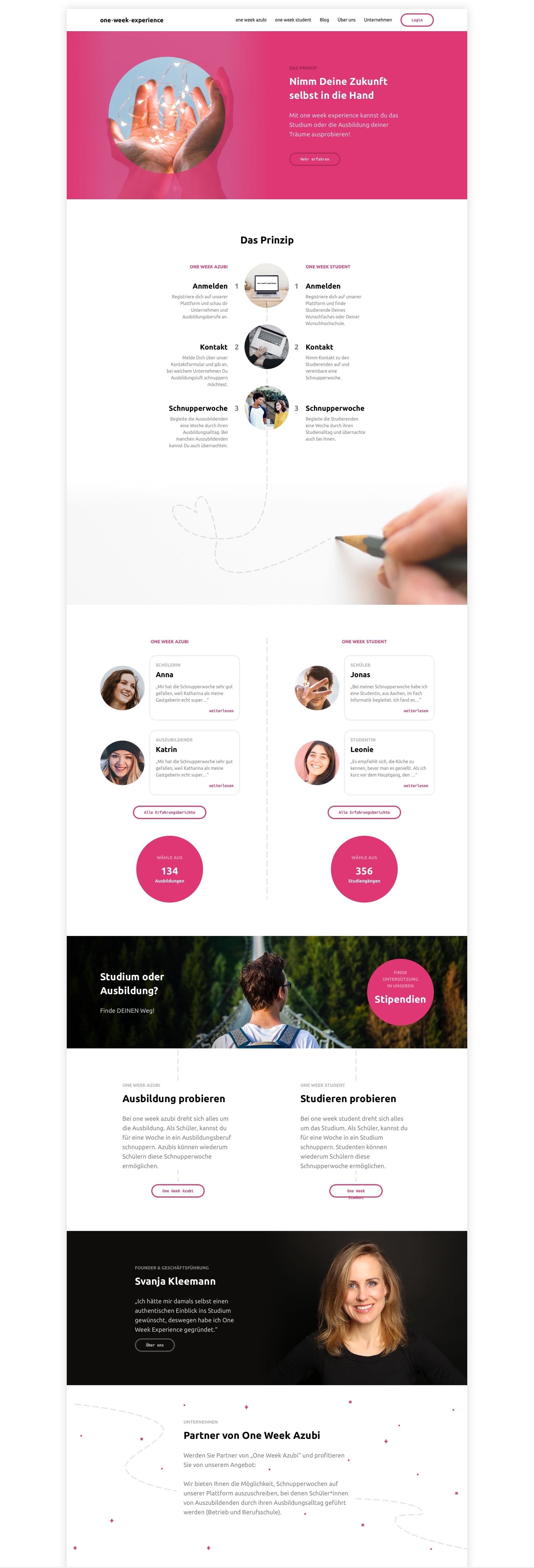
In this project – as it is the case in many projects – time was of the essence. Therefore I decided to provide the team with only a few screens and focused on also building out a Mini-Design System. Combined with the wireframes I worked out in the beginning of the project, they had everything they needed to build all missing pages by themselves.